11分钟视频,机译字幕请海涵,点击观看
使用软件:SketchUp Pro 2017、Adobe llustrator
今天与您分享的是OU Graphics出品的
AI建筑分析图制作应用教程
AI可以更加灵活、便捷的实现建筑分析图的表达
OU Graphics在视频中
将完整为你演示建筑分析图的应用
将告诉你如何导出线稿
如何设置线宽、配色
如何合理分布图层、排版、蒙版等应用
信息量略大,相信对你会有很大的帮助。
在此,小编也为你梳理了思路,方便大家学习
01
3D建模
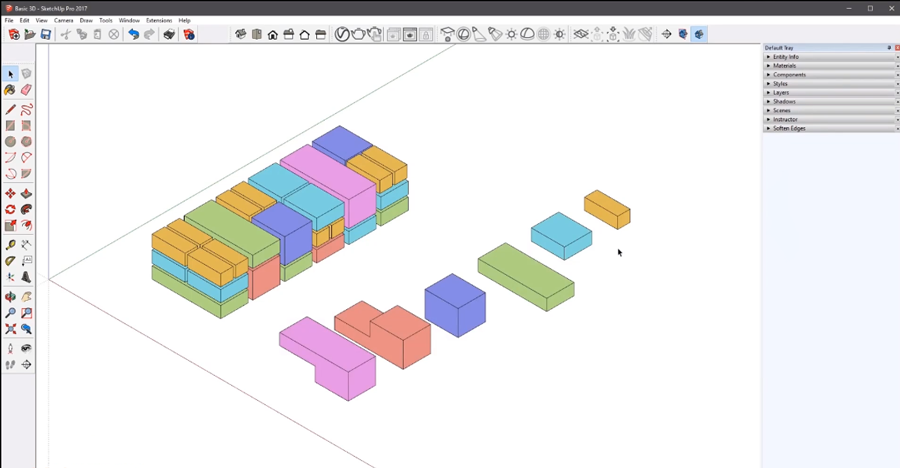
视频中使用的3D软件是SketchUp,你也可以使用Rhino、Blender、Archicad等。
作者以体积图建模为你演示。先将所有的体积块进行颜色编码;将每个类型的体积块,单独复制出来;对齐,确保彼此不会互相覆盖;启用平行投影并进入ISO视图。得到如下图片,完成后导出PDF文件。

由于需要使用矢量形状进行处理,因此必须导出pdf;而对于矢量图形的处理,Adobe llustrator是最佳的选择。
02
矢量图形处理
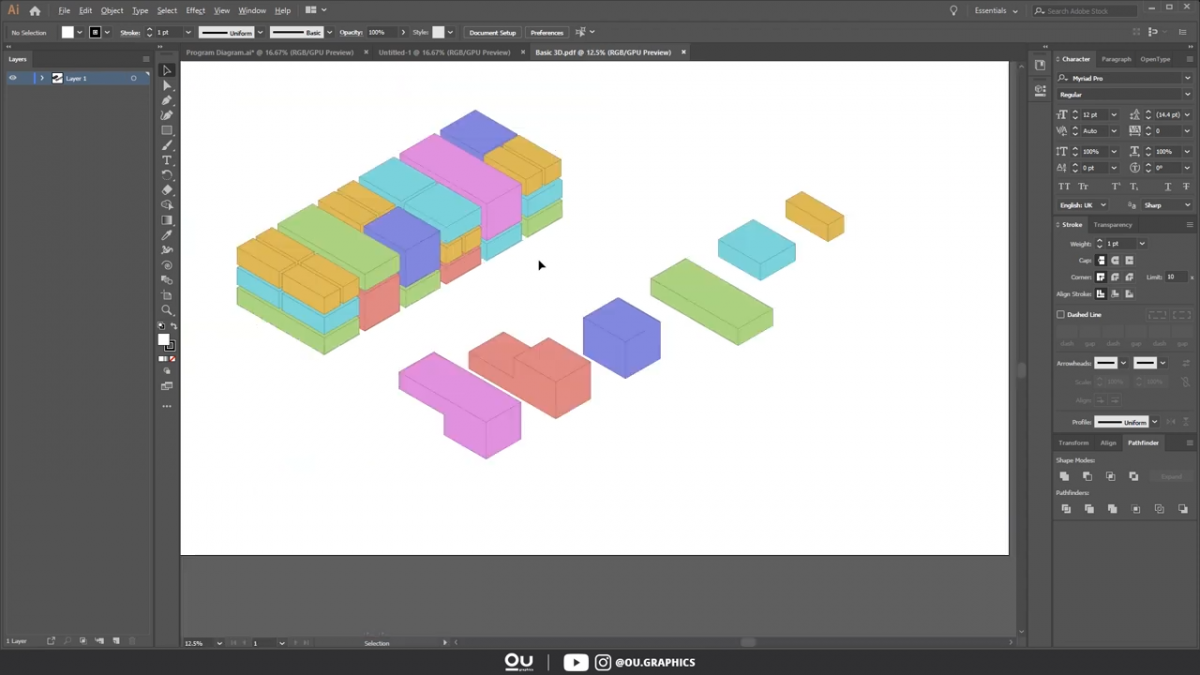
在Adobe llustrator中,先新建一个文档,拖放pdf文件以新文档的形式打开。这是非常重要的一步,必须将其作为新文档,以便我们可以单独选择元素。

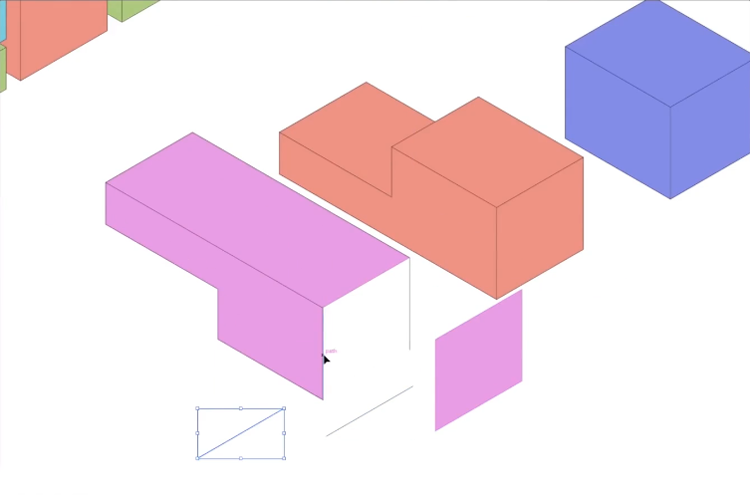
再将pdf文件中的元素,剪切并粘贴到新的工作文档中。观察发现,Sketchup PDF文件包含两种类型的元素:线和图块。

在这里只需要保留图块。因此,选择一条黑色线条>相同>描边颜色>删除所有行。
这样做是因为,AI可以处理两条线并填充同一对象的操作,处理完得到这样的图片。

03
配色处理
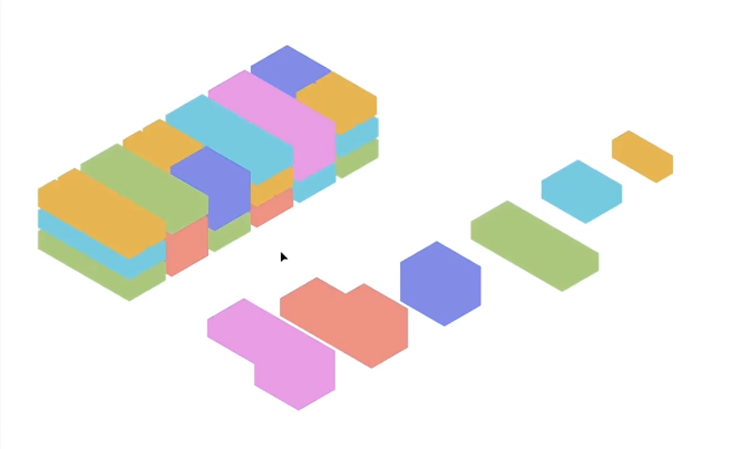
在SketchUp中,颜色只用于区分体积块;而在AI中,我们需要再次进行处理。
配色方案的选择,作者是从Adobe Color网站获得的参考。在此基础上,作者进行了一些调整:6种颜色之间有对比;使用柔和的色彩,保持美观。

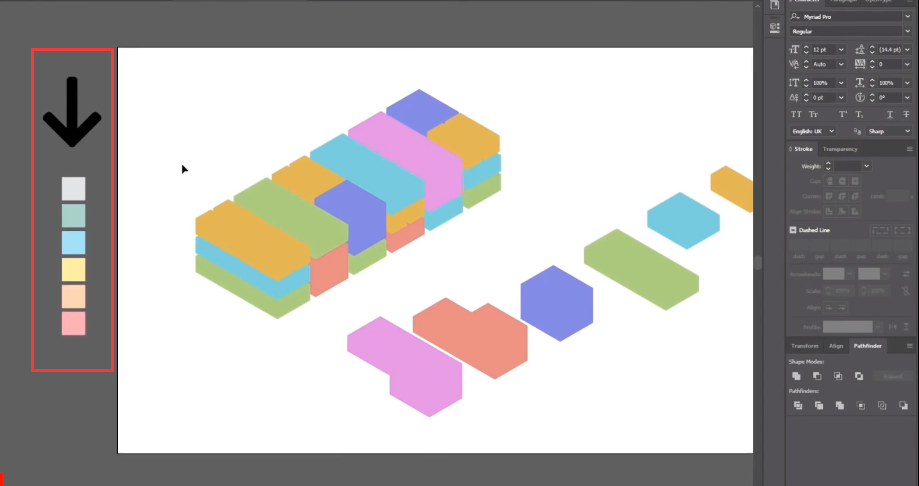
现在进行颜色替换处理,处理方式与处理线条类似,选中一个形状>选择>相同>填充颜色。然后,使用吸管工具,左键单击文件中的一种配色方案颜色。
这个操作很棒的地方在于,它会更改整个文件的颜色,包括单个块;对其它颜色进行同样的操作,尝试不同的颜色布局,以获得最佳的视觉美感。

处理完成后,添加黑色边框。选择对象并双击笔划区域,然后选择"黑色";将体积块的厚度减小到0.25左右。
04
排版布局
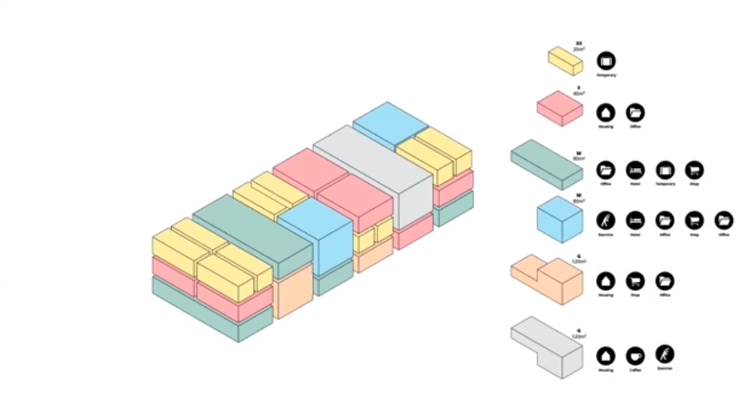
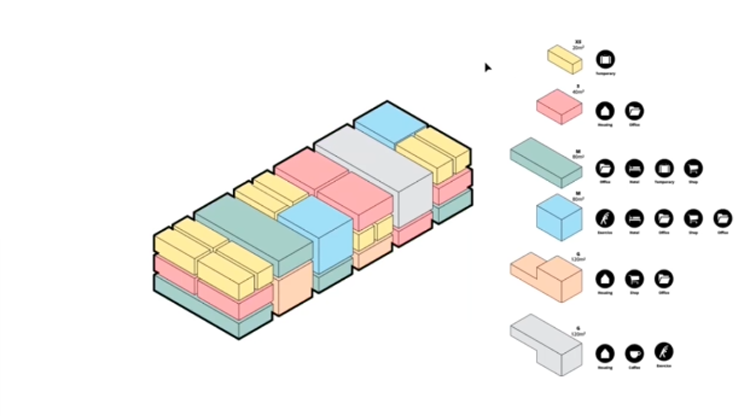
新建图层,用套索工具,将图片元素进行分割、剪贴处理;将左侧的体积块复制到新图层,右侧的体积块对齐后建组,便于移动。
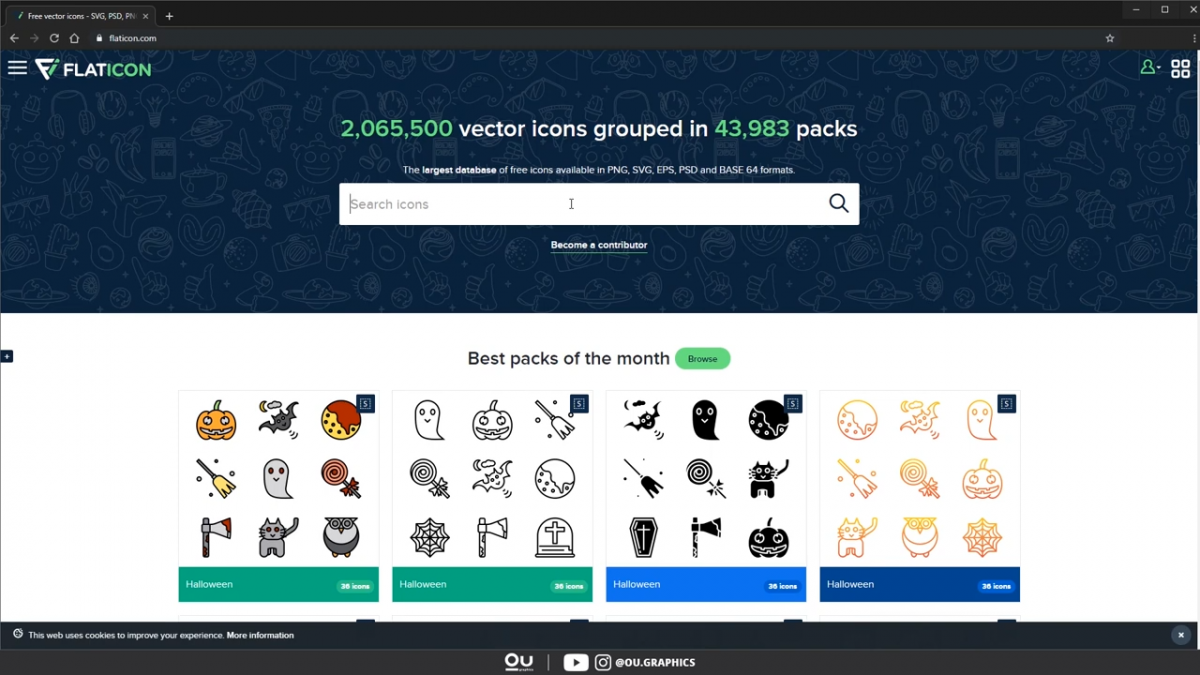
之后,寻找合适的图标进行排版。作者推荐flaticon网站(网址:flaticon.com),免费图标,下载为PDF,SVG或EPS文件。

挑选下载合适的图标,在AI中将图标作为矢量形状打开,创建圆圈图标,两个图标叠加>减去>居中。

继续添加描述每个标签含义的文本

调整排列及分布,完成。

05
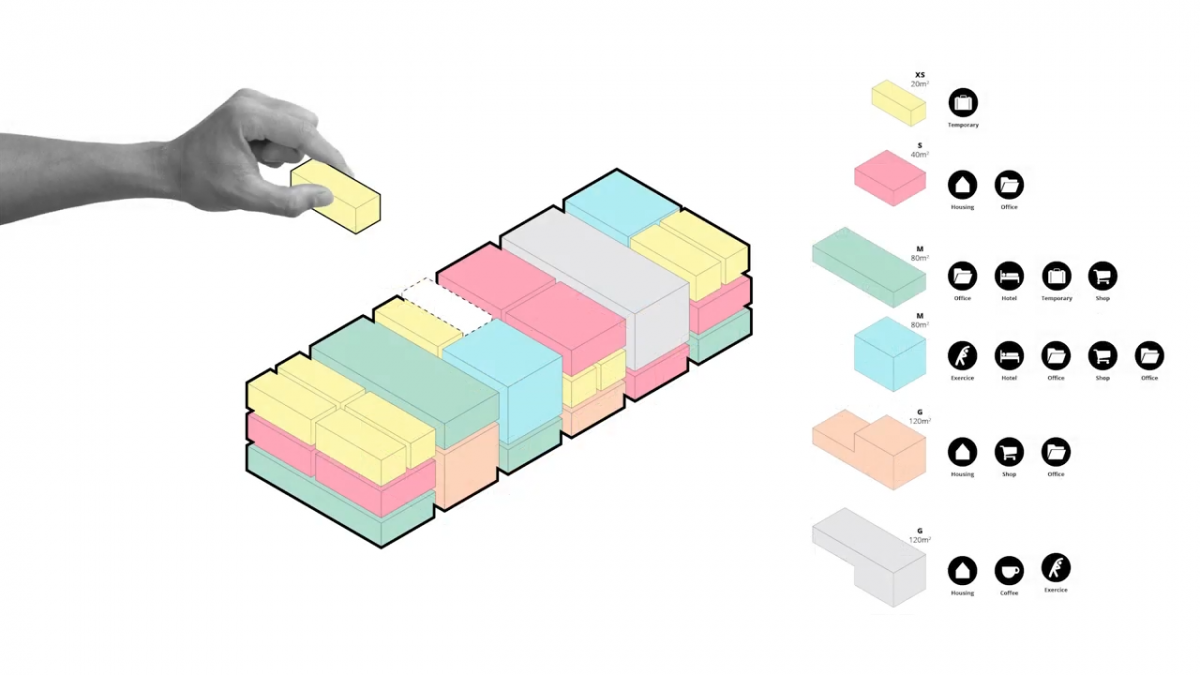
层次调整
在这样的图表中,使用粗细不同的边框来调整层次不失为一个好方法,能够直观地突出重点。

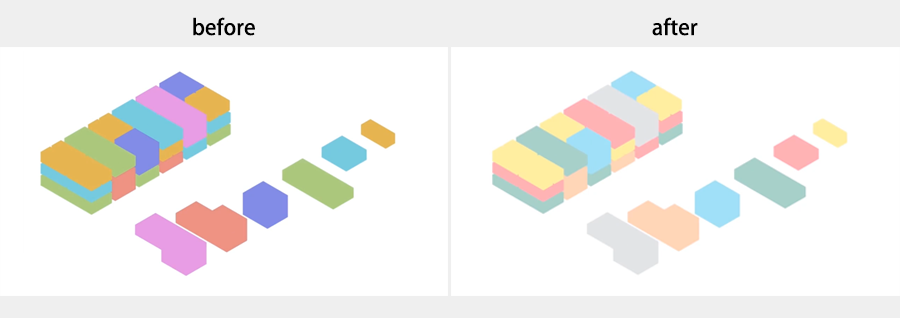
除此之外,还可以增加一些东西让图片显得更特别。比如作者进行了如下处理:

当然,你也可以根据自己的想法去实现。
以上为今天分享的全部内容
希望对你有所帮助!
如果你想学更多关于
EN、SU、LO软件的室内设计表达思路
欢迎报名
从软件基础到案例实战
解锁SketchUp全能室内设计表现
(点击下方图片,进入查看课程详情)
【学习交流】
扫描下方二维码添加微信号:Caigle02
邀您加入建筑可视化交流群
与10000+小伙伴共同探讨建筑可视化表现技术
(加好友时请注明想要交流学习的软件,
如VRay或SketchUp或CAD等等)





















会员评论(0)